Aunque SharePoint tiene un módulo de encuestas muy completo, en este ejemplo vamos a integrar la solución de Google Forms dentro de un sitio de SharePoint.
Crear el formulario
Lo primero es crear el formulario. Para ello, con una cuenta de Google, accedemos al portal de Forms y creamos un formulario cualquiera.
Una vez tengamos el formulario creado y configurado como deseemos, obtenemos su código de inserción HTML para embeberlo en una página de SharePoint. Para ello hacemos clic en la parte superior derecha, sobre la opción de "Enviar".
Insertar el formulario en SharePoint
En una página de nuestro sitio, editamos la página, e insertamos un snippet de código.
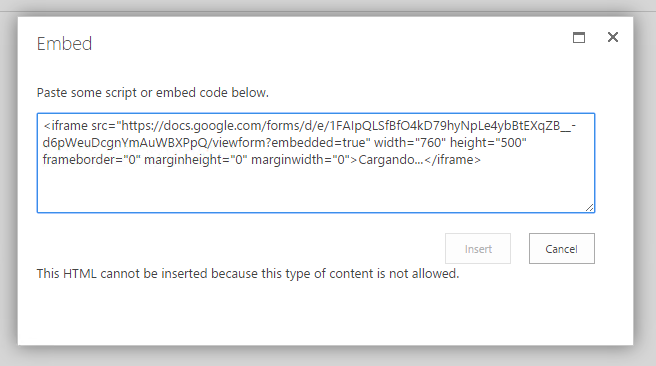
Copiamos el código obtenido de la página de formularios de Google, y esperamos a ver si la carga se realiza correctamente.
En este caso, hemos recibido un error que dice This HTML cannot be inserted because this type of content is not allowed. Esto ocurre porque la página de formularios de Google no está añadida a los dominios de confianza de HTML externo. Para añadir este dominio, desde la configuración del sitio, entramos en HTML Field Security.
Resultado
Si ahora repetimos el paso de insertar el código HTML en la página de nuestro sitio, veremos que podemos cargar correctamente el frame con el formulario que hemos creado.
Lo próximo
Esta solución para desacoplar los formularios de SharePoint puede ser válida en muchos casos. El siguiente paso sería esperar a que esté disponible la versión de Microsoft Forms, en la que también será posible incrustar el formulario vía HTML.